목차
- 반응형 페이지가 뭐야?
- Desktop First vs Mobile First
- Breakpoints와 단위
- 연습해보자!
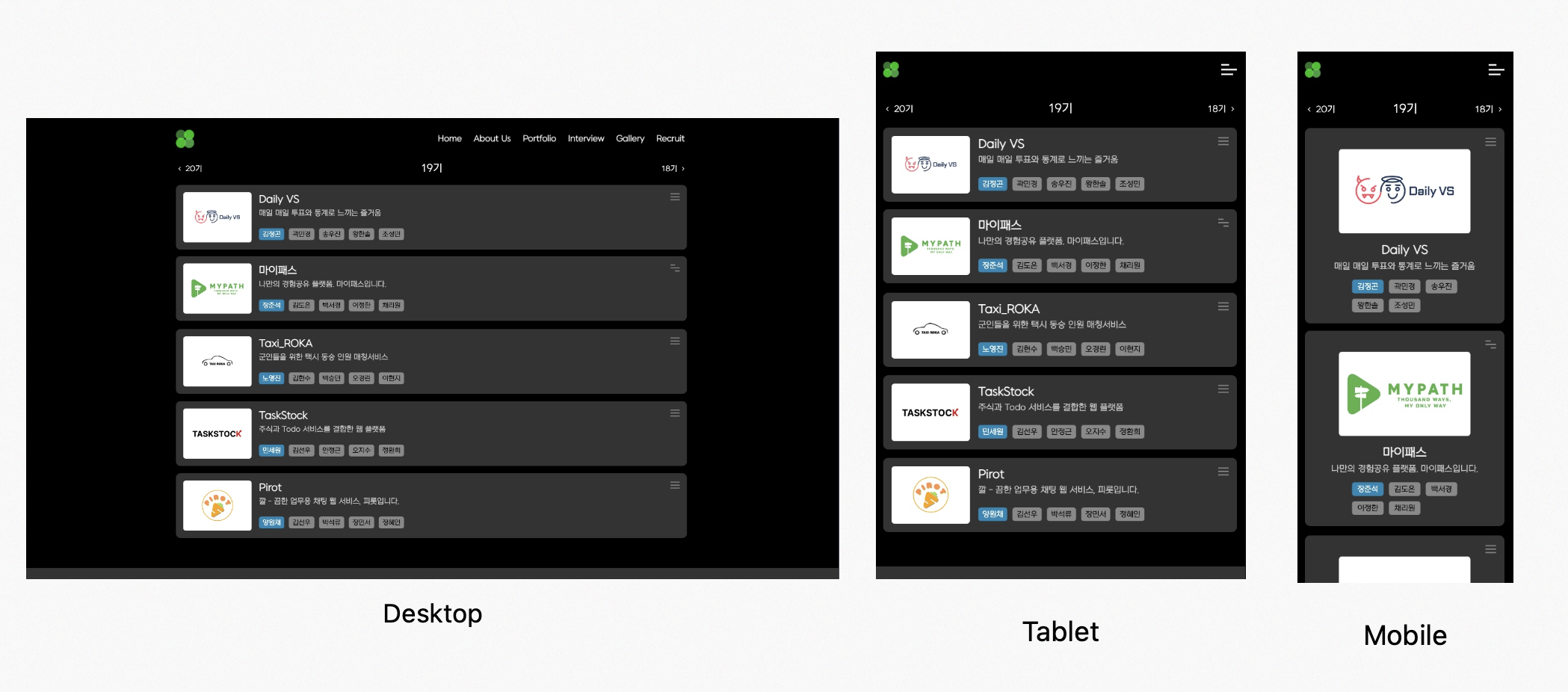
- 피로그래밍 홈페이지 클론코딩
1. 반응형 페이지가 뭐야?
반응형 페이지란 컴퓨터, 태블릿, 스마트폰 등 다양한 장치로 접근할 때, 각 화면의 크기에 맞는 레이아웃을 보여주는 것을 말해요.

!를 치면 나왔던 기본 HTML5 템플릿에서도 반응형 페이지를 위한 코드가 숨어있는데요, 무슨 뜻인지 간단하게 알아봅시당
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 사용자 디바이스에 맞게 설정되는 코드 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>content="width=device-width”
: viewport의 너비를 장치의 너비와 같게 설정(장치가 가로로 가지고 있는 px의 수와 같게 설정). => 웹사이트가 다양한 화면 크기에 맞게 적절하게 조정되도록 해줌
content="initial-scale=1.0”
: 웹사이트가 처음 로드될 때 확대/축소 레벨을 설정. 1.0은 페이지가 100%의 원래 크기로 표시되어야 함을 의미
즉, 웹 페이지가 다양한 화면 크기와 해상도를 가진 장치에서 일관되게 잘 보이도록 하는 것입니다
2. Desktop First vs Mobile First
자, 그러면 데스크탑용 화면을 먼저 만들어야 할까요, 모바일 화면을 먼저 만들어야 할까요? 데스크탑용을 먼저 만드는 것을 Desktop First라고 하고, 모바일용 먼저 만드는 것을 Mobile First라고 해요.
Desktop-First를 써야하는 이유
큰 화면을 먼저 만들고 작은 화면을 만드는 과정은 큰 화면에 있는 컴포넌트들 중에서 없앨건 없애고 재정렬만 하면 됩니다. 하지만 작은 화면을 먼저 만들면 큰 화면을 채우기 위해서 무언가를 새롭게 만들어야 할 수도 있어서 상황이 더 복잡해질 수 있어요. 모바일, 데스크탑 중에 하나만 만들거면 둘중 뭘 선택할 것인지 고려해야 할 사항들이 많지만, 어차피 둘 다 만들거면 desktop-first로 하는게 좋아요.
Mobile-first를 써야하는 이유
2014년도를 기점으로 모바일 사용률이 데스크탑 사용률을 넘어섰어요. 모바일 화면을 먼저 구성하게 되면 아무래도 모바일을 사용하는 사용자들에게 최적화된 화면을 제공할 수 있어요. 프로젝트가 모바일 사용자가 대부분인 경우 mobile-first를 선택해야겠죠? 참고로 구글은 모바일에 올인하고 있어서 Mobile-First Index를 사용합니다.
무엇을 선택해야 하는지는 정해진건 없어요! 프로젝트의 목적과 누구를 타겟으로 하고 있는지에 따라 적절하게 선택해야 합니다. 다음 달에 프로젝트를 시작할 텐데, 본격적으로 코드 치기 전에 어떤 접근법을 선택해야 할지 팀원들과 상의해보는 것도 좋아요!
3. Breakpoints와 단위
3.1. Breakpoints
Breakpoint는 특정 스타일이 적용되는 화면 크기의 경계점을 말해요. breakpoint 숫자는 적당히 알아서 결정하면 되는데, 일반적으로 사용하는 breakpoint는 다음과 같습니다
스마트폰: max-width: 480px
태블릿: min-width: 481px and max-width: 768px
데스크탑: min-width: 769px
장치의 종류보다는 화면의 실제 크기에 더 초점을 맞추는 것이 중요합니다
/* desktop first */
@media screen and (max-width: 1200px){
/* 최대 사이즈가 1200px. 1200px 이하 */
/* max-width의 값은 내림차순 */
body{
background-color: pink;
}
}
@media screen and (max-width: 1000px){
/* 최대 사이즈가 1000px. 1000px 이하 */
body{
background-color: green;
}
}
@media screen and (max-width: 320px){
/* 최대 사이즈가 320px. 320px 이하 */
body{
background-color: skyblue;
}
}
/* 순서 중요! 덮어씌워지는 느낌 *//* mobile first */
@media screen and (min-width: 320px){
/* 최소 사이즈 320px. 320px 이상 */
/* min-width의 값은 오름차순 */
body{
background-color: skyblue;
}
}
@media screen and (min-width: 761px){
/* 최소 사이즈가 761px. 761px 이상 */
body{
background-color: pink;
}
}
@media screen and (min-width: 1024px){
body{
background-color: green;
}
}/* 섞어서 쓰는것도 가능! */
@media screen and (min-width: 601px) and (max-width: 1200px) {
/* 화면 너비가 601px에서 1200px 사이일 때 적용될 스타일 */
}3.2. 단위
절대 단위
px : 화면상의 한 점을 나타냄. 가장 일반적으로 사용
상대 단위
% : 부모 요소의 크기에 상대적인 크기를 지정
vw/vh : viewport width/viewport height. 화면의 너비와 높이의 백분율로 측정. 50vw는 화면의 50%
em : 부모 요소의 폰트 크기에 상대적인 단위. 부모의 폰트사이즈가 16px일 때, 1.5em은 24px(16 * 1.5)를 의미
rem : 루트 요소(html)의 폰트사이즈에 상대적인 단위. 루트의 폰트사이즈가 16px일 때, 1rem은 16px을 의미
우리는 폰트사이즈를 다룰 때 px과 rem을 주로 사용할 거에요. 이때, 단위 계산을 더 편하게 하기 위해서 reset.css에 다음과 같은 설정을 해주는데 이유를 한번 생각해봅시당
/* reset.css */
html{
font-size: 62.5%;
}
웹 브라우저의 기본 폰트 사이즈는 16px인데요, 위와 같이 설정하면 기본 폰트 크기의 62.5%가 적용되어 1rem이 10px(16*0.625=10)이 됩니다. 즉, 픽셀 기반의 디자인을 rem 단위로 빠르게 변환할 수 있는 것이죠.
1.6rem = 16px, 2.4rem = 24px
이렇게 폰트사이즈를 rem 단위를 사용해서 설정하면, 전체 사이트의 폰트사이즈를 쉽게 일관성 있게 조정할 수 있어요. 예를 들어, 전체 사이트의 기본 폰트 크기를 변경하고 싶다면, html 요소의 폰트사이즈만 수정하면 전체 사이트의 폰트사이즈를 한번에 일관성 있게 조정할 수 있어요. 모든 폰트사이즈는 html의 폰트사이즈에 기반하고 있기 때문입니다. 유지보수하기에도 굉장히 쉽겠죠?
4. 연습해보자!
클론받고 따라해봅시다
git clone https://github.com/hwanheejung/Piro21-responsive
test01: min-width, max-width
https://github.com/hwanheejung/Piro21-responsive/commit/eeab55fb7616d18732fe1a6a8fe0279ff4bac89e
test02: 화면 크기에 따라 색깔 바꾸기
https://github.com/hwanheejung/Piro21-responsive/commit/f93b30cc7c0b22d141b1fa32e2d23e6ef472202d
test03: flex-wrap
https://github.com/hwanheejung/Piro21-responsive/commit/69062b818e82749a89be42df0db93386d79762dc
test04: grid
https://github.com/hwanheejung/Piro21-responsive/commit/90f171f88b3c423867954aeeb72892131edc79ca
5. 피로그래밍 홈페이지 클론코딩
5.1. 단축키 설정
1. vscode 왼쪽 톱니바퀴
2. keyboard shortcuts
3. wrap with abbreviation 왼쪽 연필모양 클릭
4. shift+control+a(window) shift+command+a(mac) 입력
5.2. input type checkbox 이용하기
<input type="checkbox"> - HTML: Hypertext Markup Language | MDN
공문서에서 볼 법한 checkbox 유형의 <input> 요소는 기본적으로 활성화될 시에 체크되는 박스로 렌더링 됩니다. 박스의 정확한 외형은 브라우저가 실행 중인 운영체제의 시스템 구성에 따라 달라질
developer.mozilla.org
<div>
<input type="checkbox" id="scales" name="scales" checked />
<label for="scales">Scales</label>
</div>
checkbox의 특징
1. 체크된 tag에는 checked라는 특성이 붙는다 => checked를 미리 써놓으면 체크된 상태로 보여지게 할 수 도 있겠다!!
2. label의 for 속성의 value는 input의 id이다
3. 이렇게 label과 input을 연결시키면 label을 눌러도 input에 체크가 된다 => label을 꾸미고 input을 display none시켜도 똑같이 동작하지 않을까??
4. 여러 체크박스가 있을 때 각각의 값을 켜고 끌 수 있다 (radio 버튼과 가장 큰 차이점)
5. 여러 체크박스에 같은 name을 지정하면 서로 연관시킬 수 있다
5.3. 우선순위를 조심하자
팀프로젝트를 하다 보면 맞게 짰는데 css가 도저히 적용이 안되는 경우가 있어요. 이럴땐 '우선순위'라는걸 의심해봐야 해요.
<div>
<ul id="uniqueId" class="className">
<li>List item 1</li>
<li>List item 2</li>
</ul>
</div>li 태그를 선택하려고 한다고 해봅시다. 이때 여러 방법이 있어요. #uniqueId>li, #uniqueId li, .className>li, div .className li, div #uniqueId li, ....
어떻게 선택하느냐에 따라 어떤 스타일 규칙이 우선적으로 적용될지가 달라집니다.
인라인 스타일 (예: style="...") : 1000점
ID 선택자 (예: #id) : 100점
클래스, 속성, 가상 클래스 선택자 (예: .class, [type="text"], :hover : 10점
태그 및 가상 요소 선택자 (예: div, ::after) : 1점
1. 조상을 많이 써줄수록 우선순위가 올라간다.
2. 우선순위가 같을 경우 나중에 정의된 스타일이 적용된다.
3. !important를 쓰면 우선순위가 가장 높아진다. 하지만 유지보수가 어려워지니까 쓰지말자
5.4. 가운데 정렬하는 여러 가지 방법
① flex 이용하기
.parent{
display: flex;
justify-content: center;
align-items: center;
}
② grid 이용하기
.parent{
display: grid;
place-items: center;
}
③ position 이용하기(1)
step 1
.parent{
position: relative;
}
.child{
position: absolute;
}
step 2
.parent{
position: relative;
}
.child{
position: absolute;
top: 50%;
left: 50%;
}
step 3
.parent{
position: relative;
}
.child{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
④ position 이용하기(2)
.parent{
position: relative;
}
.child{
position: absolute;
inset: 0;
margin: auto;
}
5.5. 헤더 부분 만들기
피로그래밍
비전공자 웹 프로그래밍 동아리
pirogramming.com
Source Code
https://github.com/hwanheejung/Piro21-responsive/commit/f8086b18578509b27fabf21bb0823d2ae85bf047
수고하셨습니다 :)
'Projects,Activity > 피로그래밍' 카테고리의 다른 글
| 피로그래밍 공식 홈페이지 리뉴얼한 이야기 (2) | 2024.03.26 |
|---|
