| 개발 기간 | 2023.10.17~2023.11 |
| 플랫폼 | Web |
| 개발 인원 | 2명 |
| 담당 역할 | 1. UI/UX 개편 2. Frontend |
| 언어 | Python, JavaScript |
| 프레임워크 | Django |
| 협업툴 | Github, Notion, Figma |
작년 11월에 완성한 홈페이지에 대해 이제야 글을 남긴다..! 20기 활동도 끝난 시점이라 ㄹㅇㄹㅇㄹㅇ 뒷북이다
나는 피로그래밍 19기로 활동한 후 20기 부회장으로 활동했다. 회장단의 할 일 중 하나는 홈페이지 유지보수이다. 처음 홈페이지가 만들어진 후로 몇 년간 바뀐 적이 없어서 한번 바꿔볼까? 하는 생각에 회장님과 대공사를 시작했다. 회장님이 백엔드를 맡고 내가 프론트를 맡았다.
웹개발 동아리인 만큼 재미있는 이펙트를 많이 추가했다.
1. 커스텀 마우스

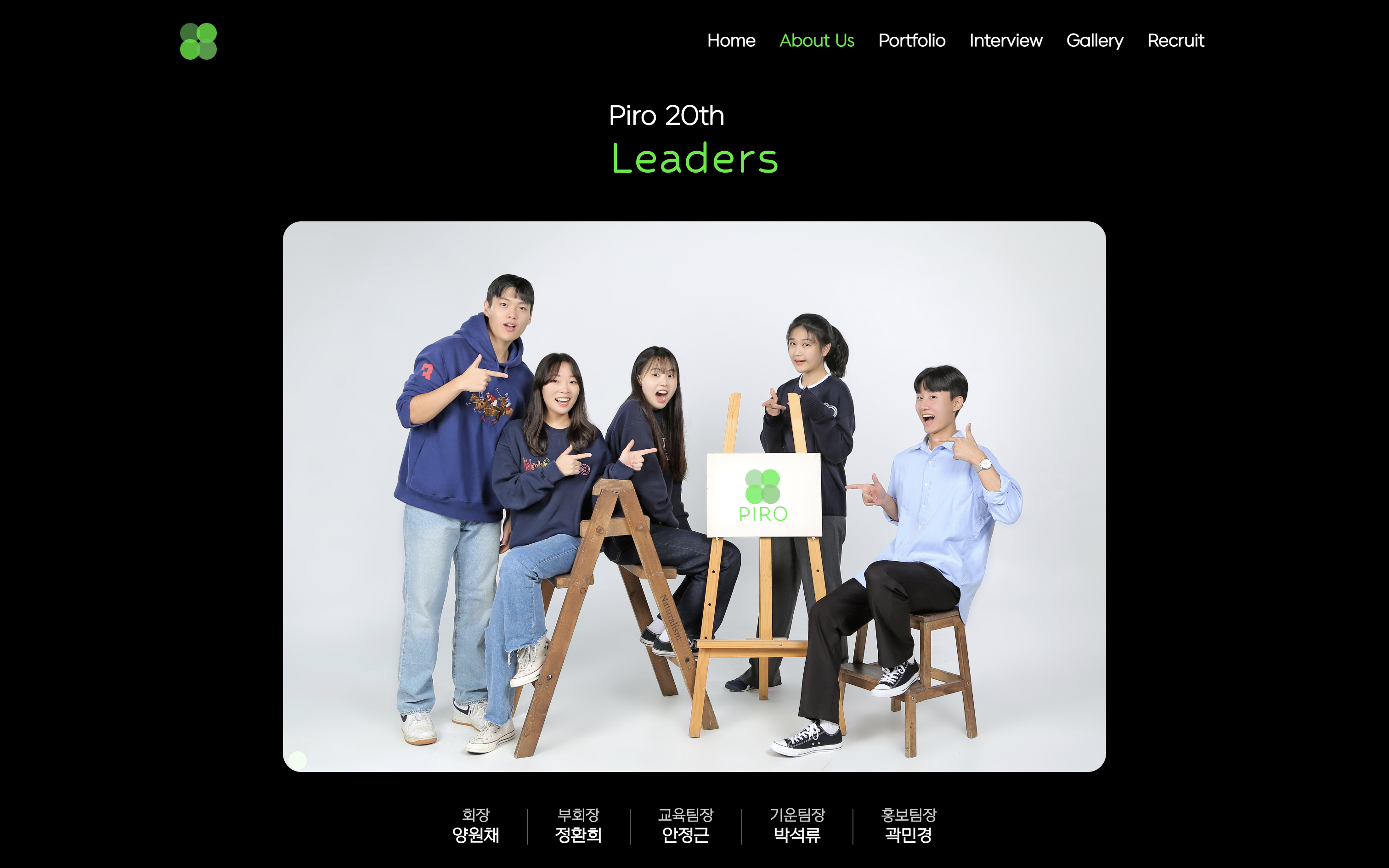
마우스를 display none 시키고 커스텀으로 만든 원모양 컴포넌트가 마우스를 따라다니게 하는 원리이다. PIROGRAMMIG 글자 위에 가져다 대면 원모양 커서의 사이즈를 키워서 재미를 더했다.
저 PIRO 4행시.. 머리 짜내느라 엄청 힘들었다..ㅋㅋㅋ Potential, Insight, Rise, Overcome 나름 말 되고 잘 붙인 듯??
2. 불빛 애니메이션

이전 홈페이지에서는 사진으로 들어갔던 커리큘럼 부분을 interactive하게 바꿔봤다. 초록색 불빛이 지나다니는 게 포인트다ㅎㅎ
3. Django를 나타내는 날아가는 로켓

피로그래머라면 너무나 익숙한 저 장고로켓.. 19기 세션때 처음 장고 초기세팅을 하고 첫 화면에 뜨는 로켓을 봤을 때의 그 희열을 잊지 못한다. 우리 홈페이지에도 슬쩍 끼워 넣었다.

20기 팀장단 최고
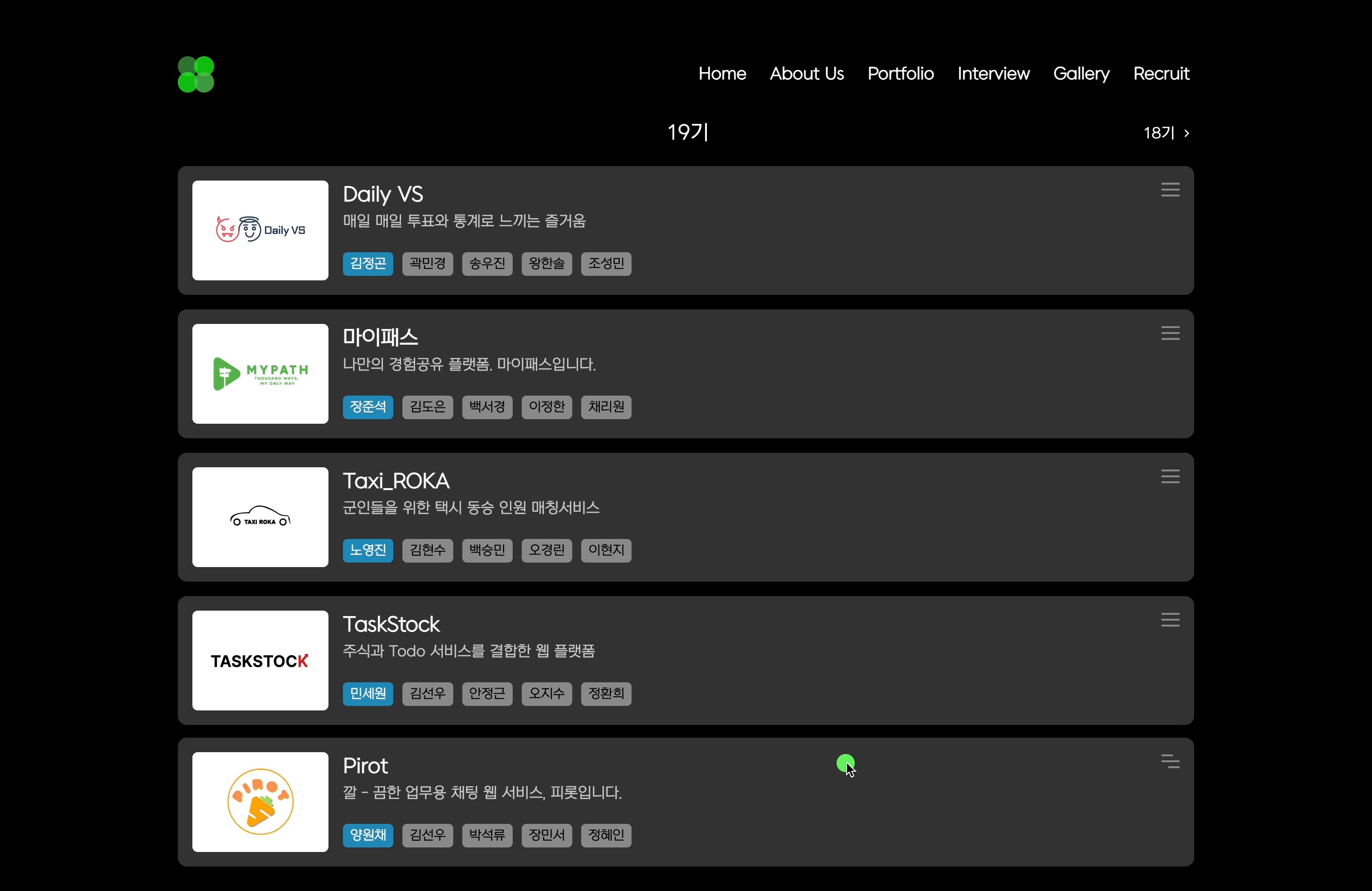
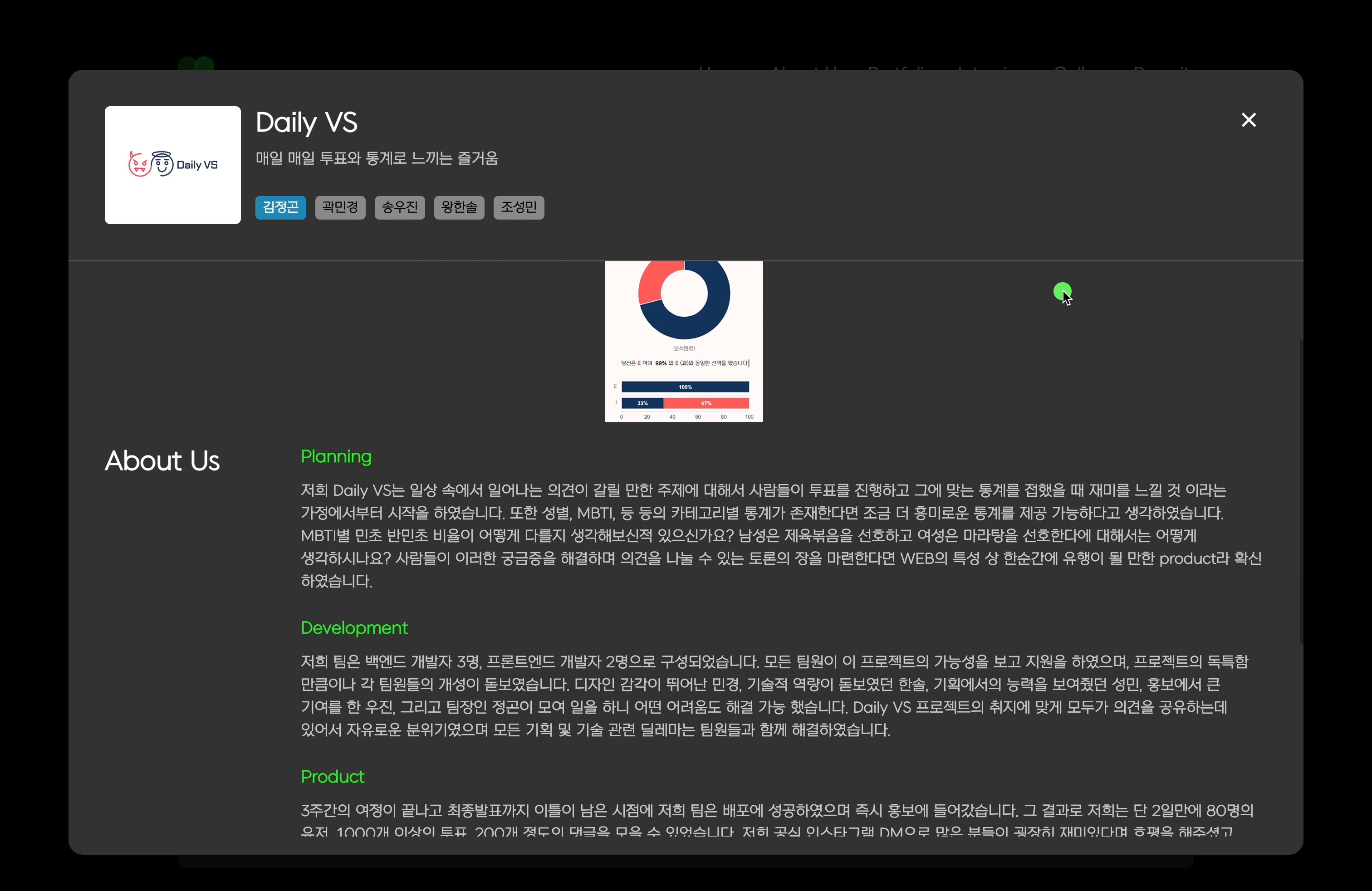
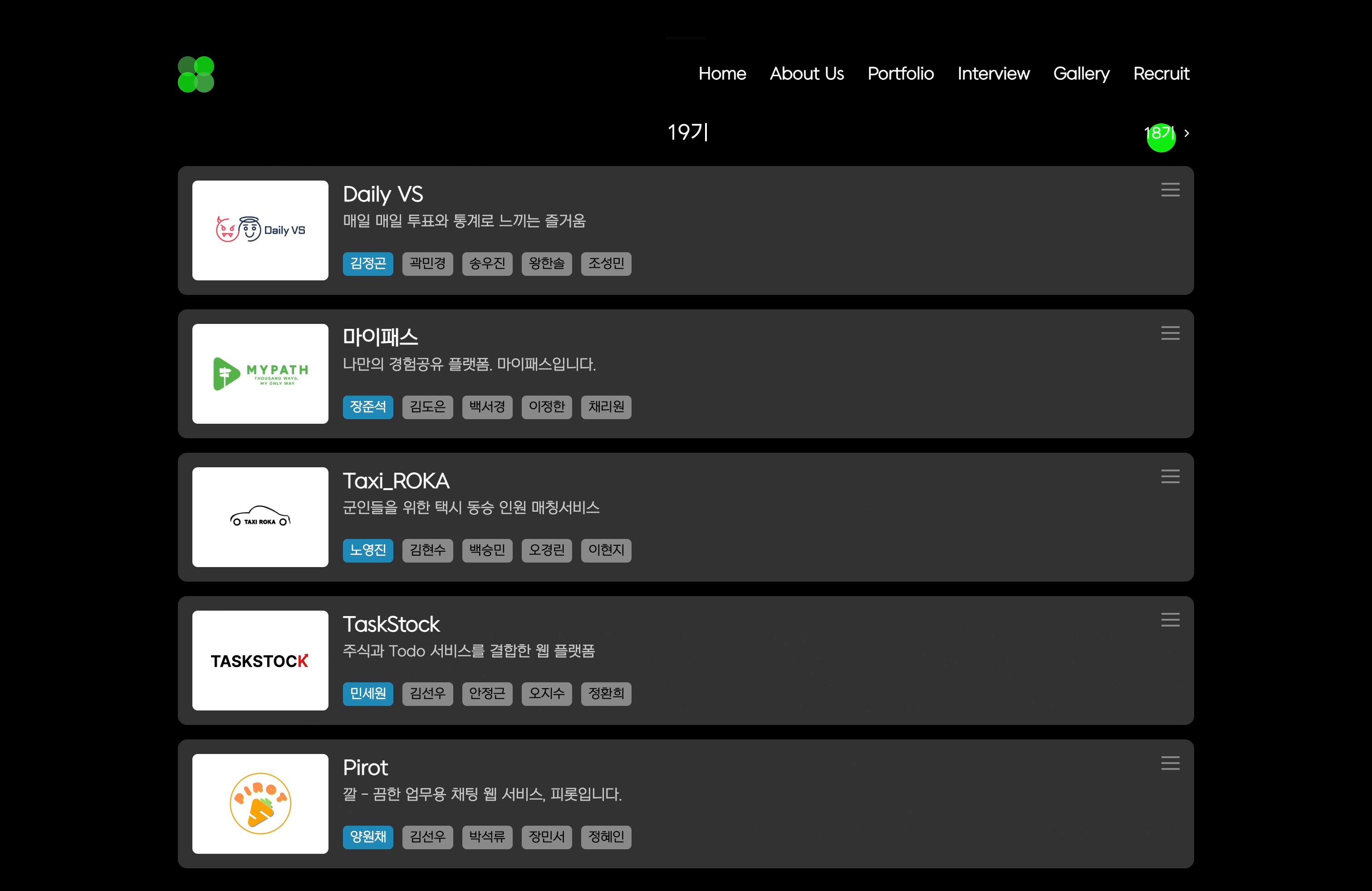
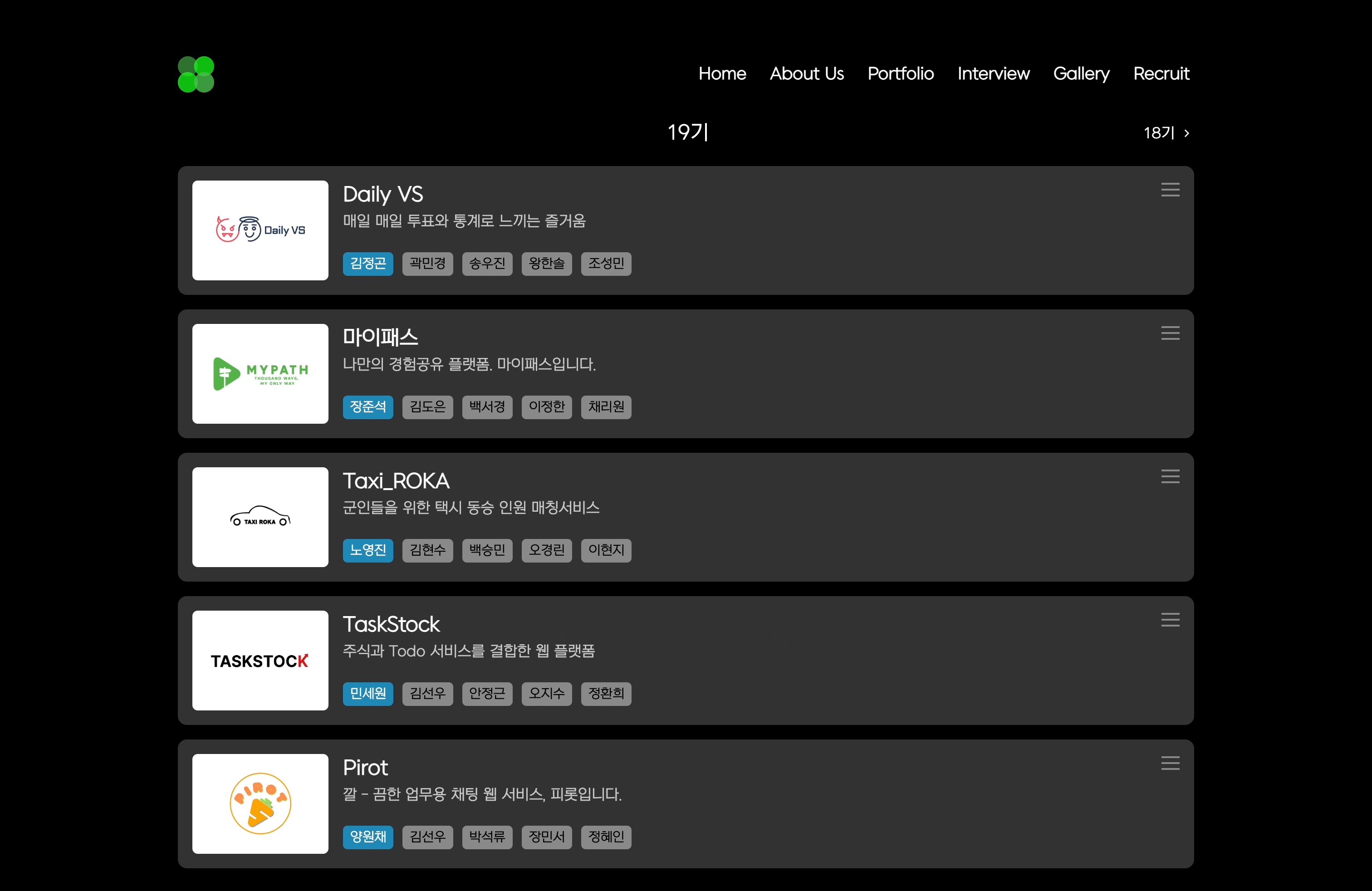
4. 그리고 기수별로 진행된 프로젝트들을 구경할 수 있는 페이지를 추가했다.

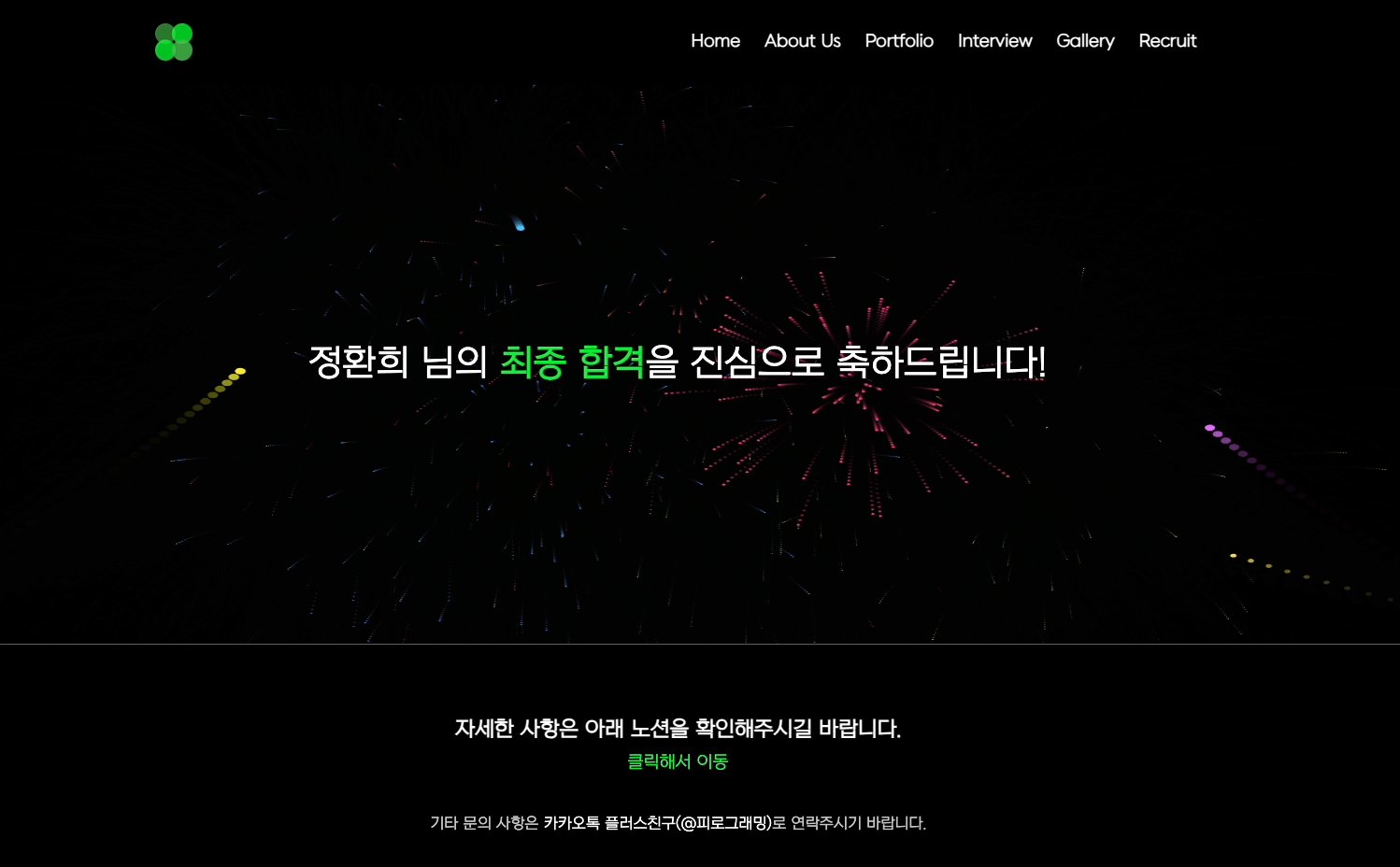
5. canvas로 구현한 합격페이지

이거 만들고 30분간 멍 때렸다. 폭죽멍
전체 페이지는 여기서 확인할 수 있다~! => https://pirogramming.com/
피로그래밍
비전공자 웹 프로그래밍 동아리
pirogramming.com
짤막한 회고
- 다음 기수들이 유지보수를 할 것을 생각하면서 최대한 읽기 쉽게 코드를 짜고 디렉토리 구조도 깔끔하게 하려고 노력했다.
- React로 프로젝트를 하고 있었는데 vanilla js로 만드려니 리액트가 너무 그리웠다.(ajax 파티..)
- 선배님들, 20기들 반응이 너무 좋아서 리뉴얼하기 잘했다는 생각을 많이 했다. 사람들이 들어와주는 서비스를 만든다는건 정말 의미있고 뿌듯한 일이다!
+기말고사 보기 전에 21기 리크루팅을 할 텐데 지원 많이 많이 해주길 바란다!
'Projects,Activity > 피로그래밍' 카테고리의 다른 글
| 피로그래밍 21기 CSS 반응형 강의자료 (1) | 2024.06.26 |
|---|
